AWS 의 API Gateway와 통신 시 보안을 위해 http header 값을 추가해야 하는 경우가 있다.
이럴 때 토큰 값이나 key 값을 넣어줘야 하는데 이럴때 사용한다.
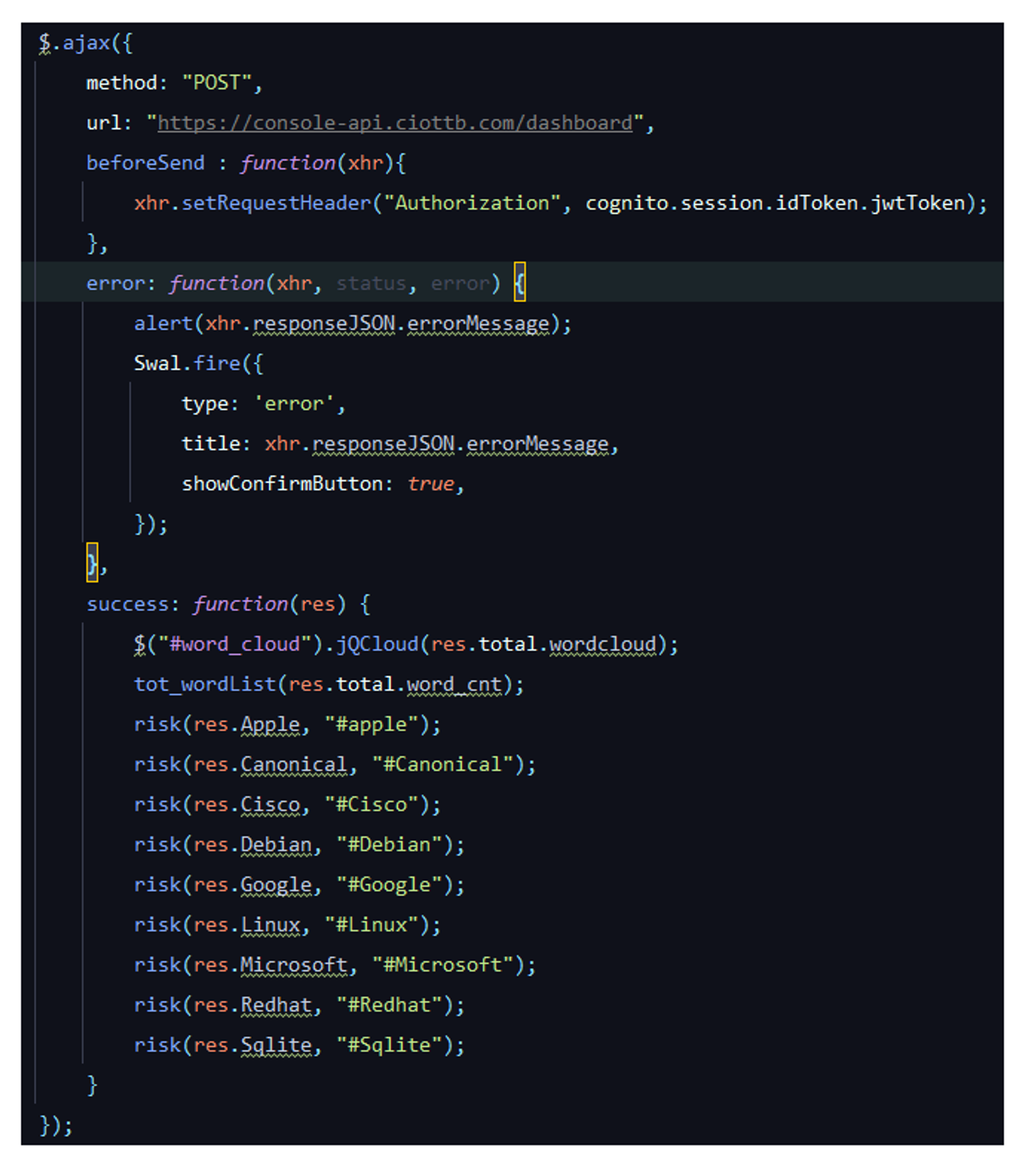
아래는 실제 개발하던 소스 캡쳐본이다.
소스코드
아래처럼 beforeSend에 추가해 주면 처리가 가능하다.
beforeSend함수에서 xhr 객체를 수정하면 전송하기 전 헤더 값을 추가할 수 있다.
$.ajax({
method: "POST",
url: "https://domain.com/dashboard",
beforeSend : function(xhr){
xhr.setRequestHeader("Authorization", "토큰 값");
},
success: function(res) {
// do somting
}
});
JavaScript
복사
Last updated @3/30/2023
Copyright  2023, 실전코딩 All Rights Reserved.
2023, 실전코딩 All Rights Reserved.